In this article, we will analyze whether the use of Object-Oriented Programming (OOP) concepts in JavaScript is viable.
Before getting started with the discussion, let’s have a quick glance at what is JavaScript
JavaScript is a lightweight, prototype-based scripting language, which is widely used for building web pages. With the help of a few frameworks like NodeJs JavaScript can also be run in a non-browser environment like in any OS terminal. JavaScript is a single-threaded and dynamic language that can act as a multi-threaded language with the help of an event loop. But does JavaScript complies with Object Oriented concepts?
Is JavaScript Object Oriented?
The answer to the above question is Maybe. The reason is that still there are discussions that if JavaScript is OOPS or not. Some people tend to suggest that it’s not at all Object-Oriented as it does not support classes just like Java does, though some suggest that it has the properties of OOPS and so it is an object-oriented language. Let’s first discuss what are the properties of Object-Oriented language.
The THREE pillars of Object Oriented Programming:
Polymorphism, Encapsulation, and Inheritance — These are the three properties that define if any language follows OOPS laws or not. Let’s go through each one of them quickly –
Polymorphism:
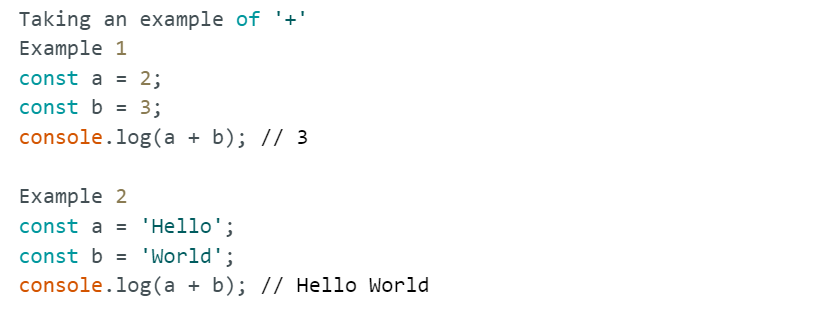
Poly — many, Morphs — forms Polymorphism means anything with many forms. To elaborate with the simplest example given below:

In the above examples, we have used the + operator where in example 1 it simply adds the two numbers while in example 2 it concats the strings a and b. This explains that JavaScript does follow the laws of Polymorphism.
Inheritance:
Inheritance means that the child class can be derived from the parent class having all the properties of the parent class and also some additional properties of its own.
JavaScript follows a concept of prototype inheritance which let objects access all or some properties from other objects or parent objects.
The above example shows how the object car can not only access its own properties brand and type but also the property of the parent Object like hasOwnProperty. This explains how JavaScript is able to achieve inheritance with a fair means.
Encapsulation:
Encapsulation is nothing but hiding the private data or the data that should not be directly accessible. Now does JavaScript support the last pillar of OOPS?
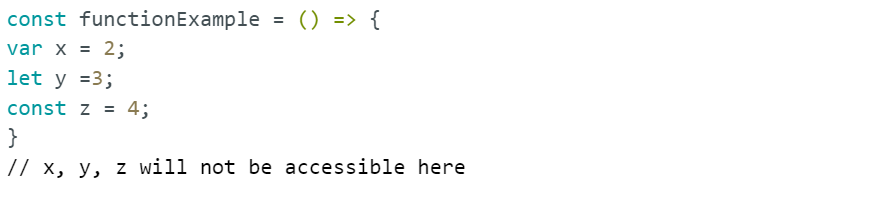
Yes, it does, through the concept of scoping. Check the example below to understand better

As seen in the above example, the variable declared inside the function functionExample can be used inside the same function only and are not accessible outside the function. This means that JavaScript also follows the laws of encapsulation.
To dive deep into the topic refer to this article.
The conclusion
As we have discussed above, is JavaScript an Object-Oriented language?
I would say YES, though JavaScript does not support classes (We have the class syntax in ES6 though it’s just function sugar coating, as we know ES6 is transpiled to ES5, and the classes are transpiled back to functions) still JavaScript follows all the three properties of Object-Oriented language. And according to the above discussion, I will also agree with the point that any language can be Object-Oriented even though it does not support classes.
Read more about programming languages here.